Map Viewer (formerly a separate beta installation but now included with the portal automatically) allows you to explore data using a variety of smart mapping styles. When you style map layers in Map Viewer, the nature of the data determines the default styling options. You can experiment with graphic elements such as symbols, color ramps, and line weights, as well as rotation, classification, and themes, and instantly see your choices reflected on the map.
Change symbol style
You can choose from a variety of symbol options when styling a layer. The available options for feature layers depend on the smart mapping style applied to the layer, the type of features in the layer (point, line, or polygon), and the type of symbol you choose. There are different options for styling an imagery layer.
To change the symbol style for all the features in a layer, do the following:
- Follow the first five steps of Apply styles.
- In the Pick a style section, click Style options on the style card.
Note:
If the style you are using has more than one type of symbol (for example, Color and Size), click Style options again on the symbol you want to change. - In the Style options pane, click the symbol or color ramp under Symbol style.
The Symbol style pane appears.
- Click the symbol under Current symbol and select a symbol set from the drop-down menu.
The symbol sets are organized into two categories: Classic Symbols and Vector Symbols.
With the exception of the Basic shapes symbols, the symbols in the Classic Symbols category are picture marker symbols, which use an image to define the appearance of the marker. These symbols can only be resized with some smart mapping styles, and scaling of the symbols can cause distortion.
The symbols in the Vector Symbols category include Esri default symbols and, if configured, symbols in web styles published from ArcGIS Pro that have one or more symbol layers.
Note:
Vector symbols are only supported in some ArcGIS apps. Instead of the vector symbols you apply to a map, a default symbol is applied when the map is used in apps that don't yet support these symbols. To determine whether vector symbols are currently supported in a specific ArcGIS app, refer to the app documentation.
- To use a basic shape such as a circle or square, select the shape and click Done. Optionally, adjust the size and rotation, and specify the fill and outline options (as described below). You can also use the Adjust size automatically check box to adjust the size.
- To use an icon from one of the symbol sets, click the icon and click Done. Adjust the size and rotation as needed. If you're using symbols from the Vector Symbols category, you can also specify options for fill and outline for each symbol layer (as described below).
- To adjust the fill color, do one of the following in the Symbol style pane:
- For styles that use point symbols, select a color from the color picker or specify a custom color using RGB or hexadecimal values. Click Add
 to save a custom color and click Remove
to save a custom color and click Remove  to remove a saved color. Colors are saved only for the browser session. Click Done when you are finished selecting a color.
to remove a saved color. Colors are saved only for the browser session. Click Done when you are finished selecting a color. - For styles that use a color ramp (for example, Heat Map), select a color ramp and click Done.
To filter the color ramp options, choose a color ramp category from the drop-down menu—for example, Best for dark backgrounds or Colorblind friendly—and optionally click Flip ramp colors to change the direction of the colors in the ramp.
Tip:
To see the name of a color ramp, point to it.
- For styles that use point symbols, select a color from the color picker or specify a custom color using RGB or hexadecimal values. Click Add
- Optionally, use the slider or type a percent value into the text box to apply transparency to the fill.
- Depending on the feature type, you can further define the symbol style by doing the following:
- Adjust the outline color and transparency as for fill color and transparency.
- For lines, select an option for Pattern and optionally add an arrow using the Arrow drop-down menu. Use the slider or input box to change the outline width. You can also check the Adjust width automatically check box to adjust the outline width.
- For multilayer symbols, optionally adjust the fill or stroke color, transparency, size, width, and other options for each symbol layer.
- For vector marker layers in vector polygon symbols, optionally configure the Marker placement properties as follows:
- Position—Select Fixed or Random to specify how the marker fills the polygon.
- Randomness—If Random is selected, use the slider or type a percent value into the text box to determine the degree of randomization for the marker placement.
- Step X—Use the slider or enter a pixel value to specify the horizontal spacing of the marker symbols.
- Step Y—Use the slider or enter a pixel value to specify the vertical spacing of the marker symbols.
- Optionally, check the Shift odd rows check box to stagger the rows of symbols.
- For Hatch fill symbols, optionally configure the Pattern properties as follows:
- Rotation—Use the slider or enter a degree value to specify the rotation of the hatch fill pattern.
- Separation—Use the slider or enter a pixel value to specify the amount of space between the hatch fill lines.
- Offset—Use the slider or enter a pixel value to specify the horizontal placement of the hatch fill lines.
- If the web map contains animated symbols that were authored in ArcGIS Pro, optionally configure the Animation properties as follows:
- Check or uncheck the Play animation check box.
- Check or uncheck the Reverse animation check box.
- Set the start time offset to Randomized, or chose Manual offset and use the slider or text box to set the offset value.
- Use the Duration slider or type a value into the text box to set the duration of the animation in seconds.
- Choose a repeat type.
- Use the Repeat delay slider or type a value into the text box to set a delay between animation repeats in seconds.
- Close the Symbol style pane when you're finished and click Done in the Style options pane to apply the changes to the layer.
Themes
Map Viewer includes a variety of themes you can apply to reveal patterns in the data. Just as a camera may come with different lenses, each for a specific job, themes allow you to experiment with various views of the data. If you are styling numeric or date and time values, you can choose from a selection of themes and apply the one that best suits the data and the story you want to tell. The availability of the following themes depends on the smart mapping style you choose:
High to low—Show the range of values from high to low. You define the threshold of what is considered high and low, so that you can draw attention to either the high values or the low values. The map varies the symbol based on how near its value is to your definition of high and low. This theme emphasizes the highest or lowest values in the data, depending on how you apply the color ramp (for polygons) or size (for points and lines). By default, this theme defines high as 1 standard deviation above the mean, and low as 1 standard deviation below the mean. You can adjust these settings based on knowledge of the data, standards commonly used for the data, or other factors.
For polygons, the color ramps for this style use only one or two colors, so the effect is that only the highest, or lowest, values draw attention. For points and lines, size is used to show variation from high to low, so larger-sized features tend to draw attention. Choose this theme when only the high values or only the low values need emphasis. For example, when mapping vaccination rates, you can use this theme to highlight the areas with the highest rates to help identify areas that are doing well. Alternatively, you can emphasize the areas with the lowest rates to help identify them as areas needing help.
Tip:
If you are becoming familiar with the data, set the high value to the maximum value in the dataset and set the low value to the minimum value, to show the overall spread or range of values in the data. While this may not produce the best map, it can help you see how your settings change the map's meaning.
Above and below—Show values above and below a key value such as zero, the mean of the data, or another significant value you know about. You define the threshold of what is considered normal, as well as what is considered high and low, so that you can draw attention to values that are not considered normal—the high values and the low values.
By default, this theme centers the map symbology around the statistical mean; high is defined as 1 standard deviation above the mean and low is defined as 1 standard deviation below the mean. For polygons, the best color ramps for this style use three colors, which results in high and low values drawing attention, while values nearer to normal are de-emphasized. For points and lines, size is used to show variation from the mean, which results in larger-sized features drawing attention on both the high side and the low side. You can also choose a value other than the statistical mean.
Choose this theme to anchor the map around a meaningful value so that you can communicate which areas are above or below that meaningful value. For example, when mapping traffic levels, you can use this theme to emphasize areas with above- and below-average traffic.
- Above—Emphasize data above a key value such as zero, the mean of the data, or another significant value you know about. You define the threshold of what is considered normal, as well as what is considered high, to draw attention to values that are above a normal value. Values above the specified key value are styled with a stronger color or larger symbol, depending on the selected style. For example, if you are mapping retail store revenues, choose this theme to emphasize values that are above a key value, such as target revenue for electronics stores. Stores that are exceeding their target revenue goal appear larger on the map.
- Below—Emphasize data below a key value such as zero, the mean of the data, or another significant value you know about. You define the threshold of what is considered normal, as well as what is considered low, to draw attention to values that are below a normal value. Values below the specified key value are styled with a stronger color or larger symbol, depending on the selected style. Choose this theme to emphasize values that are below a key value, such as target revenue for electronics stores. Stores that are not meeting their target revenue goal appear larger on the map.
- Centered on—Center on and highlight a range of values that are near a key value. This theme emphasizes values within 1 standard deviation of the mean. It puts focus on features that are closest to that key value and adds transparency to the rest of the values. Choose this theme to emphasize values that are near a key value, such as target losses from theft or damage for electronics stores. Stores that are slightly above or below their target loss goal are emphasized on the map.
- Extremes—Highlight the extreme values in the data. This theme emphasizes the statistically extreme edges of the data by adding focus to the values that fall outside of the +-1 standard deviation. For example, you can use this theme to highlight the highest and lowest data values, such as the least expensive and most expensive housing in an area. Choose this theme to emphasize values that are oddly far away from a key value, such as target losses from theft or damage for electronics stores. Stores that are far above or below their target loss goal are emphasized on the map.
- New to old—Show the range of dates from most recent to less recent. This theme emphasizes the most recent and oldest dates in the data, using dark to light or light to dark shades of the same color. Choose this theme to show the overall spread or range of date or time values in the data. For example, you can use this theme to show which street segments in your city were inspected most recently and which are due to be inspected again. Choose dates to define what is considered new and old.
- Before and after—Show dates before and after a given date or time. This theme centers the map around a specified date and maps all dates before this date in one color and all dates after this date in a different color. Choose this theme to anchor the map around a specific date. For example, you can use this theme to compare housing sales that occurred before and after a particular date.
Rotate by attribute
Rotate symbols by an angle, determined by a chosen field, when you want the symbol to reflect direction—for example, the direction the wind is blowing or a vehicle is traveling. When selecting a symbol style, choose one that points north so that the rotation matches the resulting direction of the symbol.
To rotate symbols, do the following:
- Follow the first five steps of Apply a style.
- In the Styles pane, select a style and click Style options.
- In the Style options pane, click Rotation by attribute and turn on the Rotate symbols by data value toggle button.
- From the Attribute drop-down menu, select an attribute value to represent the rotation.
Tip:
You can use a custom attribute expression written in Arcade instead of an attribute field. Click Use expression
 and use the editor window to create the expression.
and use the editor window to create the expression. You can also use existing expressions to build new expressions; however, some variables may not work in all profiles—for example, an expression created for pop-ups may not work for styles. To use an existing expression, select it from the Suggestions
 tab under Existing.
tab under Existing. - Select one of the following:
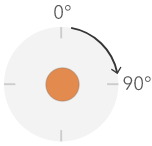
Geographic Angles are measured clockwise from the 12 o'clock position (geographic rotation).

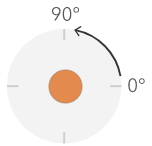
Arithmetic Angles are measured counterclockwise from the 3 o'clock position (arithmetic rotation).
Note:
With arithmetic rotation, the symbol—assumed to be pointing north—is first rotated 90 degrees clockwise to align with 0 degrees before the counterclockwise rotation from the field attribute is applied.

- Click Done to apply the changes.
Classification methods
If you style a layer using color or size to show numeric data, the layer is styled by default using a continuous color ramp (see Counts and Amounts (color)) or a sequence of proportional symbols (see Counts and Amounts (size)). You can also classify the data—that is, divide it into classes or groups—and define the ranges and breaks for the classes. For example, you can group the ages of individuals into classes of 10 (0-9, 10-19, 20-29, and so on), or you can group elevation pixel values into risk level ranges Classification allows you to create a more generalized (less detailed) picture of the data to tell a specific story.
Depending on how much data you have in a layer, you can also choose the number of classes—1 through 10. The more data you have, the more classes you can have. The way in which you define the class ranges and breaks—the high and low values that bracket each class—determines which features are in which class and what the layer looks like. By changing the classes using different classification methods, you can create different-looking maps. Generally, the goal is to ensure that features with similar values are in the same class.
Equal interval
Equal interval classification divides the range of attribute values into subranges of equal size. With this classification method, you specify the number of intervals (or subranges), and the data is divided automatically. For example, if you specify three classes for an attribute field or for pixels with values ranging from 0 to 300, three classes with ranges of 0–100, 101–200, and 201–300 are created.
Equal interval is best applied to familiar data ranges, such as percentages and temperature. This method emphasizes the amount of an attribute value relative to other values. For example, it can show that a store is part of the group of stores that make up the top one-third of all sales.
Natural breaks
Natural breaks (also known as Jenks Optimal) classes are based on natural groupings inherent in the data. Class breaks that best group similar values and maximize the differences between classes—for example, tree height in a national forest—are identified. The features or pixels are divided into classes whose boundaries are set where there are relatively big differences in the data values.
Because natural breaks classification places clustered values in the same class, this method is good for mapping data values that are not evenly distributed.
Standard deviation
Standard deviation classification shows how much a value varies from the mean. By emphasizing values above the mean and below the mean, standard deviation classification shows which features or pixel values are above or below an average value. Use this classification method when it is important to know how values relate to the mean, such as when looking at population density in a given area, or comparing foreclosure rates across the country. For greater detail on a map, you can change the class size from 1 standard deviation to .5 standard deviation.
Quantile
With quantile classification, each class contains an equal number of features or pixels—for example, 10 per class or 20 per class. There are no empty classes or classes with too few or too many values. Quantile classification is well suited to linearly (evenly) distributed data. If you need to have the same number of features or values in each class, use quantile classification.
Because features are grouped in equal numbers in each class, the resulting map can often be misleading. Similar features can be placed in adjacent classes, or features with widely different values can be placed in the same class. You can minimize this distortion by increasing the number of classes.
Manual breaks
To define your own classes, you can manually add class breaks and set class ranges that are appropriate for the data. Alternatively, you can start with one of the standard classification methods and make adjustments as needed. There may be existing standards or guidelines for mapping the data—for example, an agency might use standard classes or breaks for all maps, such as the Fujita scale (F-scale) used to classify tornado strength.